This is a historic post I wrote back in 2010, for an Android app I worked on. Back then, Android tablets were new and still pretty funky.
Following the Orville project, Dev Gorur and I were commissioned to produce an educational game for Android tablets which focused on STEM topics. The completed app was to be displayed on Acer Iconia tablets at the 2011 Naval STEM conference in Washington DC. OCM was the concept we developed which covered glider physics and ocean pollution. We had only two months with half-time funding, to go from scratch to delivery.
As the first mobile app either of us had attempted, we weren’t certain how long development would take, and what features we would be able to complete. To address this uncertainty, we planned several versions of the app, each capable of being quickly pressed into a complete product.
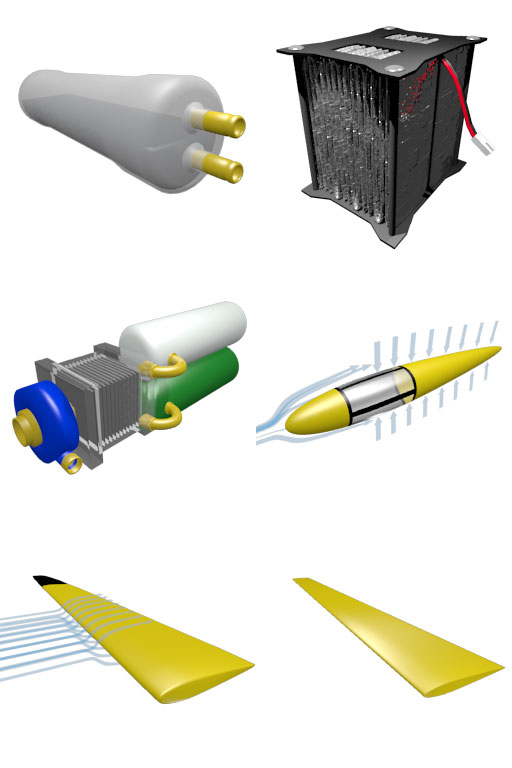
The app’s central concept centers around an underwater glider - a submarine propelled by lift on its aircraft-like wings while sinking or rising. Filling, or emptying a ballast tank controls craft’s vertical velocity. Rotating the device changes the craft’s angle of attack. In order to move forward, a player can fill the ballast tank and rotate the glider to face downward. As the vertical speed increases, the glider would begin to glide forward. The angle of attack can then be reduced to maintain a constant forward speed. Once the craft reaches the ocean floor, the ballast tank can be emptied to raise the craft. Turning the glider to face up at this time, will result in lift on the lower surface of the wing propelling the craft forward again.
The glider’s mission is to explore ocean life and collect plastic pollution as it slowly rains down during the mission. Players can touch ocean life to read a description of the animal, or touch falling trash to learn about its sources and effect. Once collected, the trash can be recycled for cash that is used to buy upgrades for the glider from the glider store.
In the glider store, purchased upgrades can be test-flown in an infinite mission. A bank of instruments and force arrows lets the player explore the physics of the glider’s performance. Each instrument can be touched, to display an explanation for the data displayed. To better see the effects of the upgraded part, the player can switch between the current configuration, and the configuration with the new glider part.

The first week was spend researching Android game frameworks and hardware. The two frameworks we seriously considered were AndEngine, and LibGdx. Our eventual choice for using AndEngine was based on the simplicity and completeness of the scene-graph engine. As this was our first app, we prioritized rapid development over customizability or best performance. We did end up wanting a less restrictive environment and the GLES 2.0 support provided by LibGdx. AndEngine, however, allowed us to rapidly assemble our app despite our lack of experience in Android development.
The glider physics using a linear dynamics system similar to Dev’s code in the Orville project. All fish and trash actors extended a “Swimmer” class were spawned just outside the visible area from a pool of swimmers. All swimmers were loaded from a database of parameterized behaviors and spawn probability at a given depth. Adding swimmers involved adding a new row to the database, and including an animated texture.
The ground map was tile-based and generated from a database of x/y points linearly interpolated.
For version control and collaboration, we used git. Our IDE was Eclipse for OSX and we both used Macbook Pros.
The background incorporated several layers. The first was a gradient texture fading from light to dark. As the depth of the glider increased, this layer would gradually darken to simulate reduced lighting. The next layer was an animated sun-ray and caustics texture. This was mostly a mostly transparent texture with screen blending on the background gradient. Finally, several dust layers were added and translated using a parallax effect. This contributed to the players perception of the craft’s speed, especially where there were few stationary plants visible.
The overall style of each fish was slightly comical, with large eyes and exaggerated motions. Fish were animated with simple bone rigging for the swimming, and breathing motions. For rotund fish, I added a side-to-side rolling animation for a more comical, labored effect.
I used Blender for all modeling, animation, and rendering of swimmers, backgrounds and interface textures. Three kelp textures were rendered for the parallax background. Post-process blur and reduced contrast was applied based on distance from the viewer. The kelp sprites were animated and tiled vertically.
Since we were targeting a single Android tablet, there were several issues when attempting to use this app on other tablets or phones. Due to the large textures, out-of-memory issues occur with older phones, which cause unexpected behaviors. As well, the accelerometer axis difference between tablets and phones, causes the rotation control in phones to be inconvenient.
We are currently working with a nearby aquarium to install the app and tablets as an interactive exhibit. This involves simplifying some features and testing on the target devices.
Despite our limited timescale, funding, and experience, our careful planning and close collaboration resulted in a finished app which worked well on the target device, met our commitments, and was ready on time. Issues still exist on other devices, and due to this, the app has not been as widely used as we would like to see. The app would be perfect for an aquarium interactive exhibit, with ocean life easily customizable to match the aquarium’s focus. As a mobile game, however, there may need to be faster pacing, as well as increased number of levels and fish types.
In regards to development framework, AndEngine - when we used it (2010) - was a great start for Android development, but was very restrictive when trying to work outside the standard scene-graph flow. Today, I am using LibGdx for app development, and find it to have a good balance between framework usage and including standard Android code. Support for GLES 2.0 and shaders was initially my biggest draw, although I understand that AndEngine has this now as well and might be worth reinvestigation.